Nowadays, the use of dark UI has been increased by web developers to make their websites more effective in low light. Popular websites with the dark mode are GitHub, Youtube, Medium, FreeCodeCamp and Hashnode Blogs. Not only websites but lots of mobile apps like Chrome, Instagram, Whatsapp have dark UI in them.
 Some advantages of the dark UI are,
Some advantages of the dark UI are,
- It reduces the energy consumption as the use of pixels are reduced (more effective on OLED and AMOLED screens.
- Reduces eye strain in low light conditions.
- Reduces screen glare and blue light
- Make your website or app look amazing
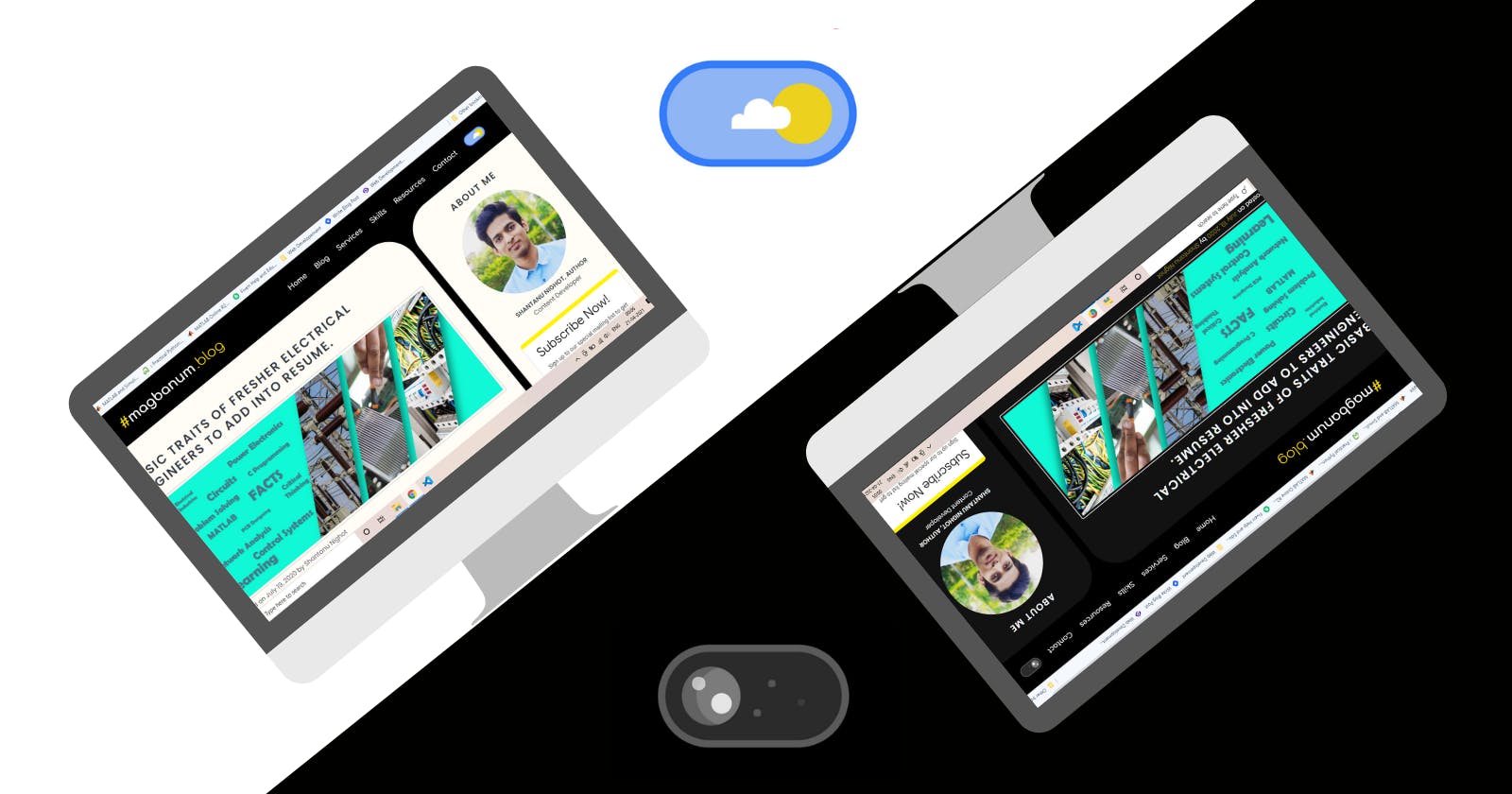
But using the dark mode in bright conditions can cause eye fatigue. Hence, in order to make it user friendly, we will need something for the visitor to be able to switch between dark and light theme as per its need. That's where the Dark/Light theme switcher is introduced.
Dark/light theme switcher can be created using HTML, CSS and JavaScript for any Website. I have provided the source code for such a button that I used in one of my project #magbanum.blog. I hope you will find it helpful.
HTML:
CSS:
JavaScript:
Do visit the GitHub repo for more information.
Do you have a dark mode on your website? let me know by commenting below.